Overview
Using persuasive methods to get users to make more sustainable choices when disposing of clothing
Process
Project Conception l Literature Review l Expert Consults l Iterative User Interiews
MY ROLE l Research Lead
TIMELINE l October 2021 - December 2021
TEAM l Tia Arcot, Jennie Lee, Sunny Sun, Jennifer Jia
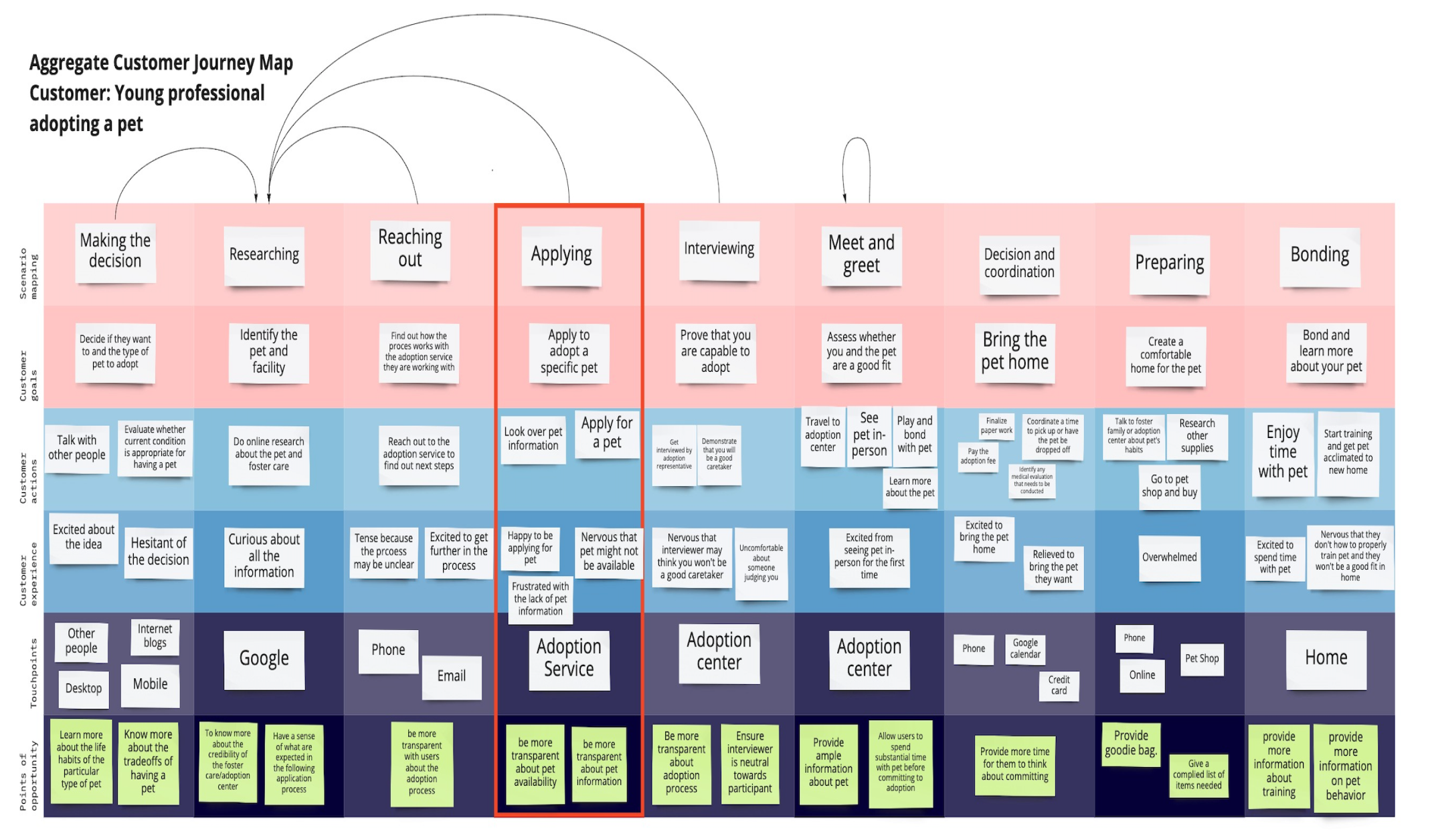
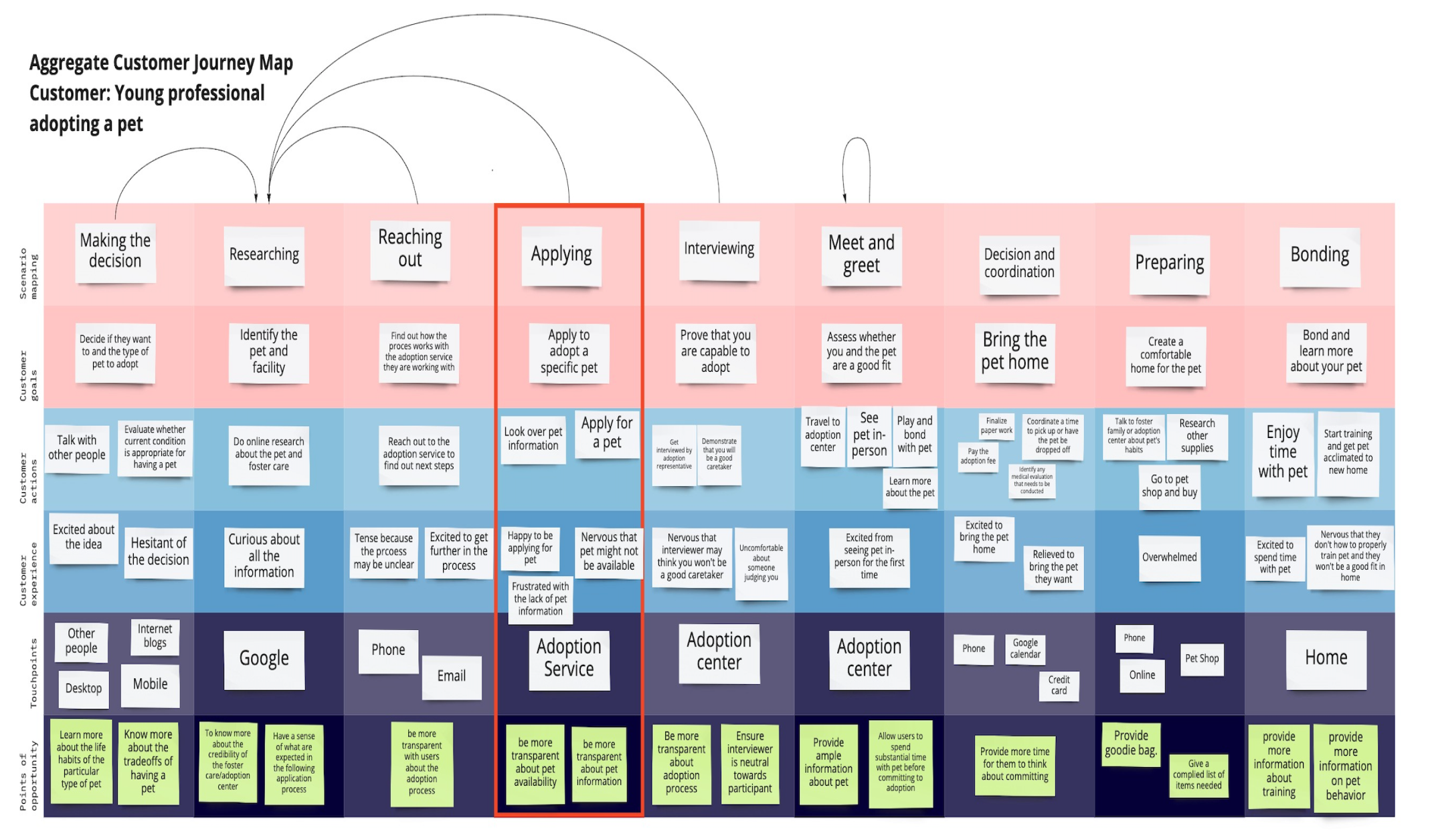
Journey Mapping
Process
We interviewed 12 people through zoom (using directed storytelling) that had adopted or bought pets both during the COVID-19 epidemic and before. We then created journey maps for each and then created an overall journey map to present a user journey.

Insights
Pet adopters want to know what to expect about how to take care of a pet.
Pet adopters want to know to more about the personality of the pet.
Pet adopters want to know what to expect about the adoption process.